Selling Digital Gift Cards from your Website
With LoyLap you can sell Digital Gift Cards from your website with a simple link, or with an integrated iFrame where the customer makes the purchase without leaving your site.
With either approach you first need to get your unique Digital Gift Card link from your LoyLap Dashboard page
Step 1
- Log in to your business portal here.
Step 2
- Click 'My Business' and click on "Company Details."

Step 3
- Copy the URL link for your custom gift card. N.B the number at the end of the URL is unique to your business so this must be copied to work.
Now we have the custom URL we can look to add this to our website.
Using the custom gift card URL
Depending on your circumstances with website creation/management, it would be a good idea to communicate to your website manager the below instructions:
Option 1: Add a button to your website
The href attribute is commonly used in HTML to create links to external websites and can be added to buttons, text or other HTML elements. Here's how to use it:
-
Open your HTML file in a code editor
-
Add the following code to create a link that directs to an external website
<a href="https://gift.loylap.com/XXXX" target="_blank">BUY VOUCHERS</a>
-
Replace https://gift.loylap.com/XXXX with the actual custom gift card URL you want to link to. You can also customize the link text between the tags.
-
Save the HTML file and open it in a web browser. When you click the link, it should take you to the external website.
Note: We recommend adding this in a highly visible place on your website to maximise visibility. For example in your header or on your home page.
Option 2: Embedding an <iframe>
An <iframe> allows you to embed content from another website within your own webpage. Here's how you can do it. If you use wordpress please skip to the below section. If you currently use a website provider such as WIX, GoDaddy, Squarespace e.t.c you may need to refer to their documentation on adding custom code to a page. Here are some resources to help with each of the mentioned platforms:
WIX: Embedding Custom Code On Your Site
GoDaddy: Add HTML or custom code to my site
Squarespace: Adding custom code to your site
-
Open your HTML file in a code editor
-
Add the following code where you want the <iframe> to appear:
<iframe src="https://gift.loylap.com/XXXX" width="100%" height="1250px" frameborder="0"></iframe>
-
Replace https://gift.loylap.com/XXXX with your custom gift card URL from your business portal. Optionally, adjust the width and height attributes to set the dimensions of the embedded frame.
-
Save the HTML file and open it in a web browser. You should see the content of the external website embedded within your page.
-
Log in to Your WordPress Dashboard
-
Create or Edit a Post/Page:
-
Switch to HTML or Text Editor
-
Add the following code in the spot where you want the <iframe> to appear:
<iframe src="https://gift.loylap.com/101" width="100%" height="1250px" frameborder="0"></iframe>
-
Replace https://gift.loylap.com/101 with the actual custom gift card URL of the website you want to embed. Adjust the width and height attributes to set the dimensions of the embedded frame.
Note: Remember to replace the URLs and dimensions in the code snippets with your actual requirements. Additionally, make sure to use proper HTML syntax and formatting to ensure your website functions correctly and looks appealing
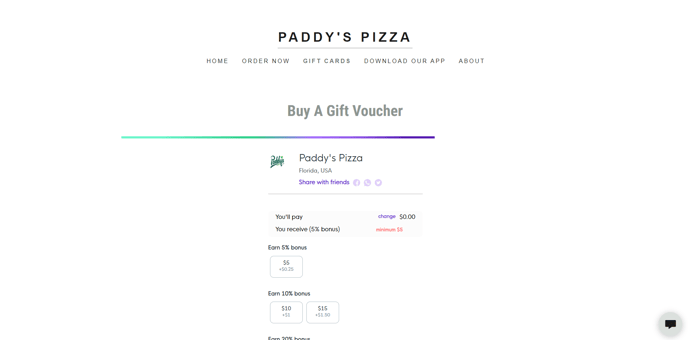
Here is an example of an embedded gift card website. Click here to view the site.

![Web-colour (1).png]](https://support.loylap.com/hs-fs/hubfs/Web-colour%20(1).png?width=104&height=50&name=Web-colour%20(1).png)